GitHub - oliverpitsch/CSS-Shadow-to-Sketch-Style-Plugin: A Sketch Plugin that converts a CSS box-shadow into a layer style.

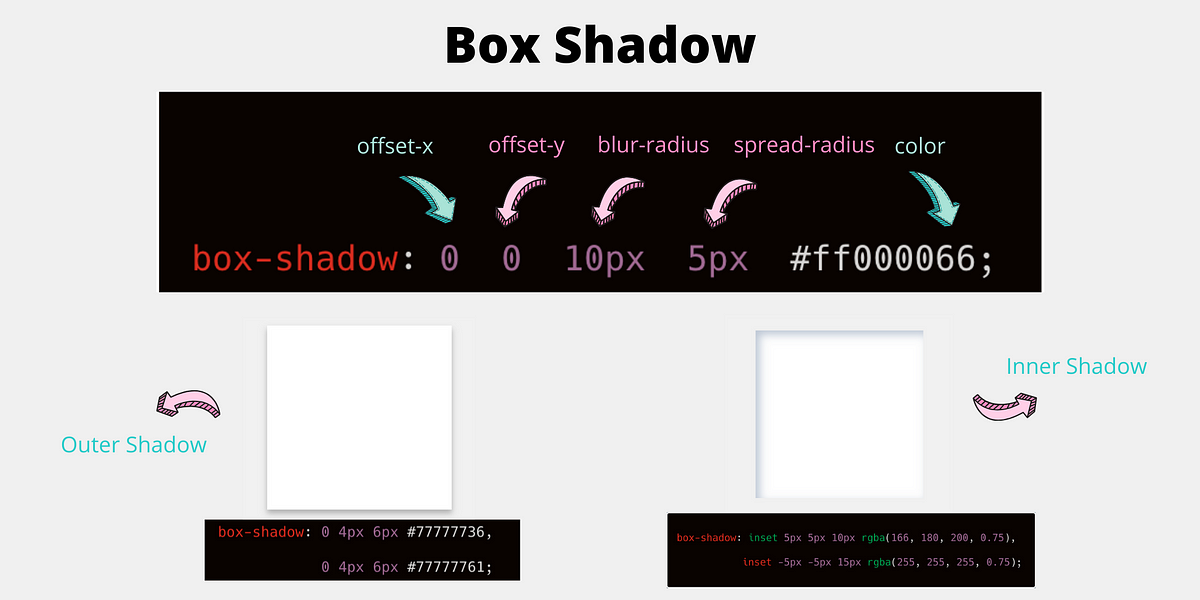
ボックスシャドウスタイルデザイン - CSSプロパティbox-shadowは、要素のフレーム枠の周囲にシャドーエフェクトを追加するために使用されます。ここでは、スタイルシートを使用したボックスシャドウプロパティのデザインサンプルを掲載しています。 | Design Link Work










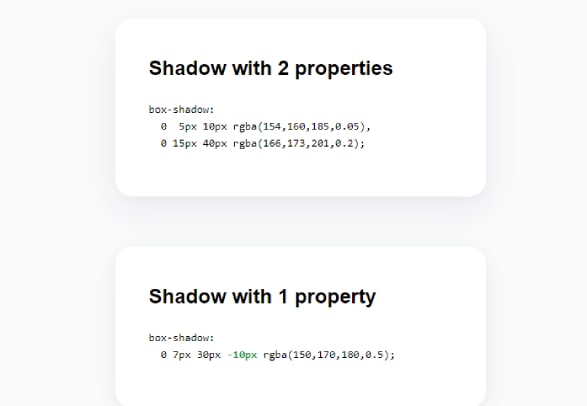
![Best Handpicked UI Shadows [Figma & CSS included] Best Handpicked UI Shadows [Figma & CSS included]](https://www.uidesign.tips/static/images/blog/top-ui-box-shadows/2-best-ui-box-shadows.jpg)