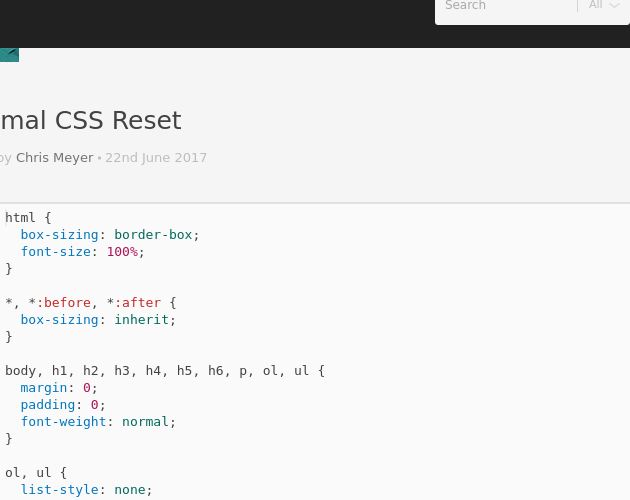
Matt Smith on Twitter: "🔥 I start every #CSS project with this reset. Honestly, I've never needed all the extra bulk. 🚀 https://t.co/LHAi0QiweG #WebDev https://t.co/BqoD6ERiLE" / Twitter

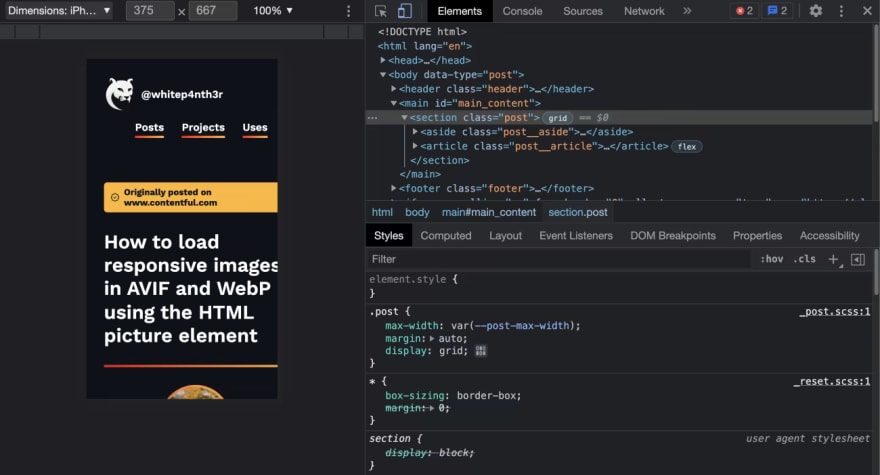
Elad Shechter on Twitter: "🤓 This is how I imagine #CSS Reset in 2022. What do you think? More about CSS Resets, you can read my last article on "How Does CSS

HTML/CSS Assessment: When browser is between 600px-615px the form compresses, but form's max-width is set to 600px - Learning Challenge Questions - App Academy
![Button] if `$css--reset: false`, no visible focus for icon-only variation with a tooltip · Issue #4245 · carbon-design-system/carbon · GitHub Button] if `$css--reset: false`, no visible focus for icon-only variation with a tooltip · Issue #4245 · carbon-design-system/carbon · GitHub](https://user-images.githubusercontent.com/9057921/66342335-cb3b8400-e90e-11e9-9314-e10e88a9efb7.png)
Button] if `$css--reset: false`, no visible focus for icon-only variation with a tooltip · Issue #4245 · carbon-design-system/carbon · GitHub













.png)