body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipStamp

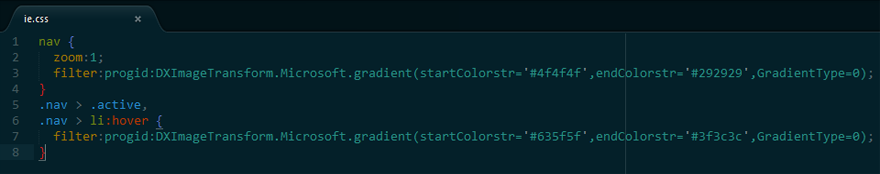
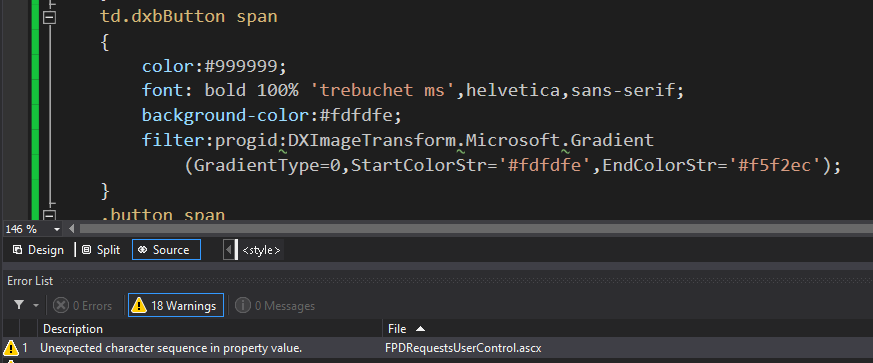
You've Got Code!: DXImageTransform Fail With a Warning Unexpected Character Sequence In Property Value
Error for filter: progid: DXImageTransform.Microsoft.Alpha(Opacity=50); · Issue #14 · jpablobr/css2sass · GitHub

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipComic

body #Body .btn, body #Body c-std { filter:none; -ms-filter: "progid: DXImageTransform.Microsoft.gradient(startColorstr='#0079bc',endColorstr='#00509d'... / HipStamp
filter: progid:DXImageTransform.Microsoft.gradient can not work in @mixin · Issue #467 · sass/sass · GitHub
filter: progid:DXImageTransform.Microsoft.gradient can not work in @mixin · Issue #467 · sass/sass · GitHub

You've Got Code!: DXImageTransform Fail With a Warning Unexpected Character Sequence In Property Value













![CSS] IE8 이하 opacity 적용 방법 CSS] IE8 이하 opacity 적용 방법](https://t1.daumcdn.net/cfile/tistory/2568094A54C87D3E01)