
html - How do I make a flexbox switch to column mode when there isn't enough room for row mode? - Stack Overflow

Car Carbon Fiber Central Control Gear Box Side Cover Panel Frame Trim Decoration Real Carbon Fiber for 3 Series 2020|Interior Mouldings| - AliExpress









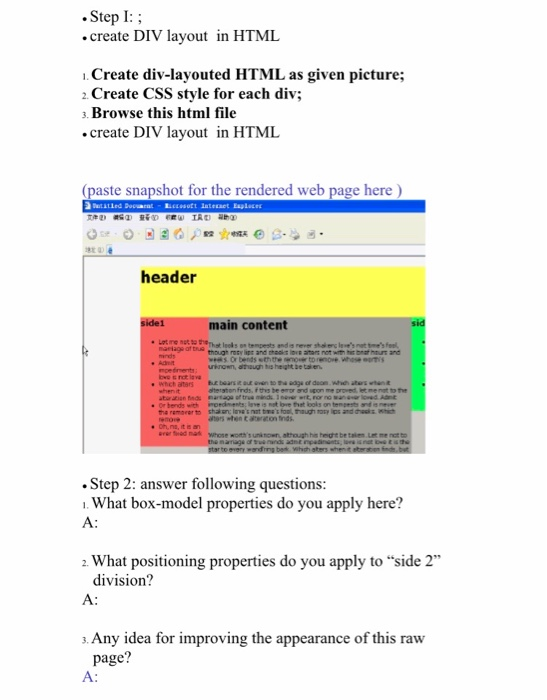
![Arranging 2 Divs Side-By-Side (Practical Exercise) - HTML & CSS [TN201310004] Arranging 2 Divs Side-By-Side (Practical Exercise) - HTML & CSS [TN201310004]](https://mycourseresource.com/images_rev_4/html/two_divs_side_by_side.jpg)






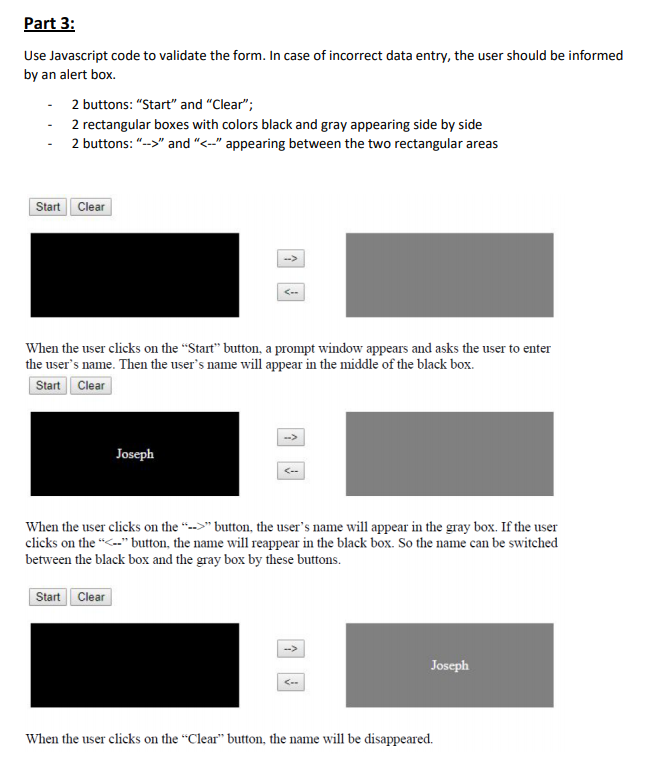
.png)






